Кнопка Мне нравится для uCoz
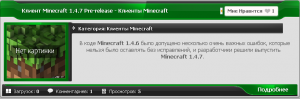
Доброго времени вам суток дорогие друзья, уже несколько часов как я брожу по просторам интернета от того что не чего сделать и вот столкнулся на один очень интересный на мой взгляд хак для uCoz с помощью которого можно вставить кнопку "Мне нравится" с счетчиком на новости сайта и в разделе Каталог файлов. Это будет выглядеть так как видно на картинке только я убрал эту "Сердечку".
Ну если вам понравился этот хак и вы думаете что кнопка "Мне нравится" это именно то что не хватает в вашем сайте от uCoz то вот вам инструкции.
- Заходим в Админ панель - Управление дизайном - Редактирование шаблонов
- Выбираем Новости сайта - Вид материалов
- В нужное вам место вставляйте данный код
<div class="v_rating1"><?if($RATING$)?> <div class="news_nav"><b><a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/news/0-0-5-$ID$-15-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});">Мне Нравится $RATED$</a></b></div>
<?endif?></div>
<style>.v_rating1 {float:right; margin:9px 48px 0 0;}
.news_nav{background: none repeat scroll 0px 0px #FFFAFA;border-radius: 2px 2px 2px 2px;box-shadow: 0px 1px 2px #FFF; color: #222; cursor: pointer;
display: inline-block; font-weight: normal; margin-right: 3px; opacity: 1; padding: 3px 7px;}
.like {opacity:0.5; vertical-align:-4px;}
.like:hover {opacity:0.8;}</style> - А если вам нужно поставить кнопку в разделе Каталог файлов то в пункте 2 Выбираем Каталог файлов - Вид материалов
- И в нужное место вставляем код
<div class="v_rating1"><?if($RATING$)?> <div class="news_nav"><b><a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});">Мне Нравится $RATED$</a></b></div>
<?endif?></div>
<style>.v_rating1 {float:right; margin:9px 48px 0 0;}
.news_nav{background: none repeat scroll 0px 0px #FFFAFA;border-radius: 2px 2px 2px 2px;box-shadow: 0px 1px 2px #FFF; color: #222; cursor: pointer;
display: inline-block; font-weight: normal; margin-right: 3px; opacity: 1; padding: 3px 7px;}
.like {opacity:0.5; vertical-align:-4px;}
.like:hover {opacity:0.8;}</style>
Вот и собственно готова наша кнопка Мне нравится





Спасибо! Это то, что я искал для своего сайта!
Всё работает! Спасибо!